This is the first of a (hopefully) recurring series where we showcase extensions that are likely unknown to most users. Starting with patricklee.vsnotes!
Marketplace Description
VSNotes is a simple tool that takes care of the creation and management of plain text notes and harnesses the power of VS Code via the Command Palette.
Why I like it
VSNotes seems to be built for frequent note taking. E.g. Taking daily meeting notes and keeping them organized. There are quite a few alternative extensions like dendron.dendron that do this quite well but are much more complicated. I like VSNotes for its simplicity. It's easy to use.
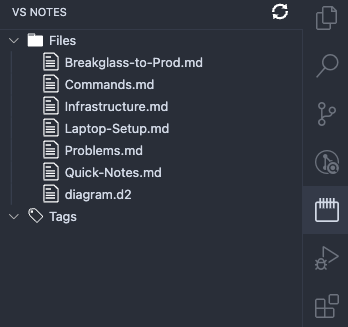
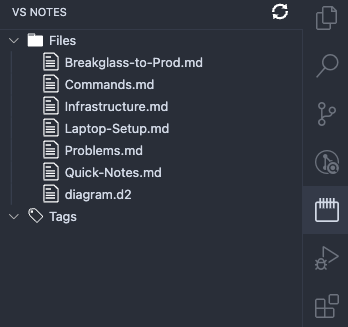
More importantly, I don't want to create a large number of notes. I just want to manage a few organized files and have them accessible at all times. Here's a screenshot from my work laptop.

No date stamps. No tags. No subdirectories. Nice and simple. Having these notes embedded in VS Code gives me the expected benefits like markdown syntax and preview. But my favorite part is the Activity Bar icon (far right in my screenshot). These notes aren't stored in my active workspace. They can be but I choose to store these notes in ~/notes instead. This means that the files within that directory are globally available regardless of which workspace is active. If you work with many different repositories and workspaces, this is fantastic!
A few use cases
- Basic notes that are always open... duh. So you don't have to send yourself messages in Slack
- Commands.md: Some bash magic. Some kubectl favorites. Some fancy git commands. All copy/paste-able into the embedded terminal
- Diagram.d2: I manually set the file extension. Now I can preview terrastruct.d2 diagrams conveniently!
My Configuration
{
"vsnotes.defaultNotePath": "~/notes",
"vsnotes.defaultNoteTitle": "{title}.{ext}",
"vsnotes.noteTitleConvertSpaces": "-",
}