A very minimalist theme, based on the amazing work of https://draculatheme.com/
Red/orange:
{"other":{"black":"#23252e","white":"#f8f8f2"},"primary":{"100":"#ff5555","900":"#ffb86c"},"zinc":{"50":"#f8f8f2","100":"#f8f8f2","200":"#ffb86c","300":"#f8f8f2","400":"#f8f8f2","500":"#ffb86c","700":"#23252e","800":"#23252e","900":"#23252e","925":"#282a36","950":"#282a36"},"slate":{}}
Orange/yellow:
{"other":{"black":"#23252e","white":"#f8f8f2"},"primary":{"100":"#ffb86c","900":"#f1fa8c"},"zinc":{"50":"#f8f8f2","100":"#f8f8f2","200":"#f1fa8c","300":"#f8f8f2","400":"#f8f8f2","500":"#f1fa8c","700":"#23252e","800":"#23252e","900":"#23252e","925":"#282a36","950":"#282a36"},"slate":{}}
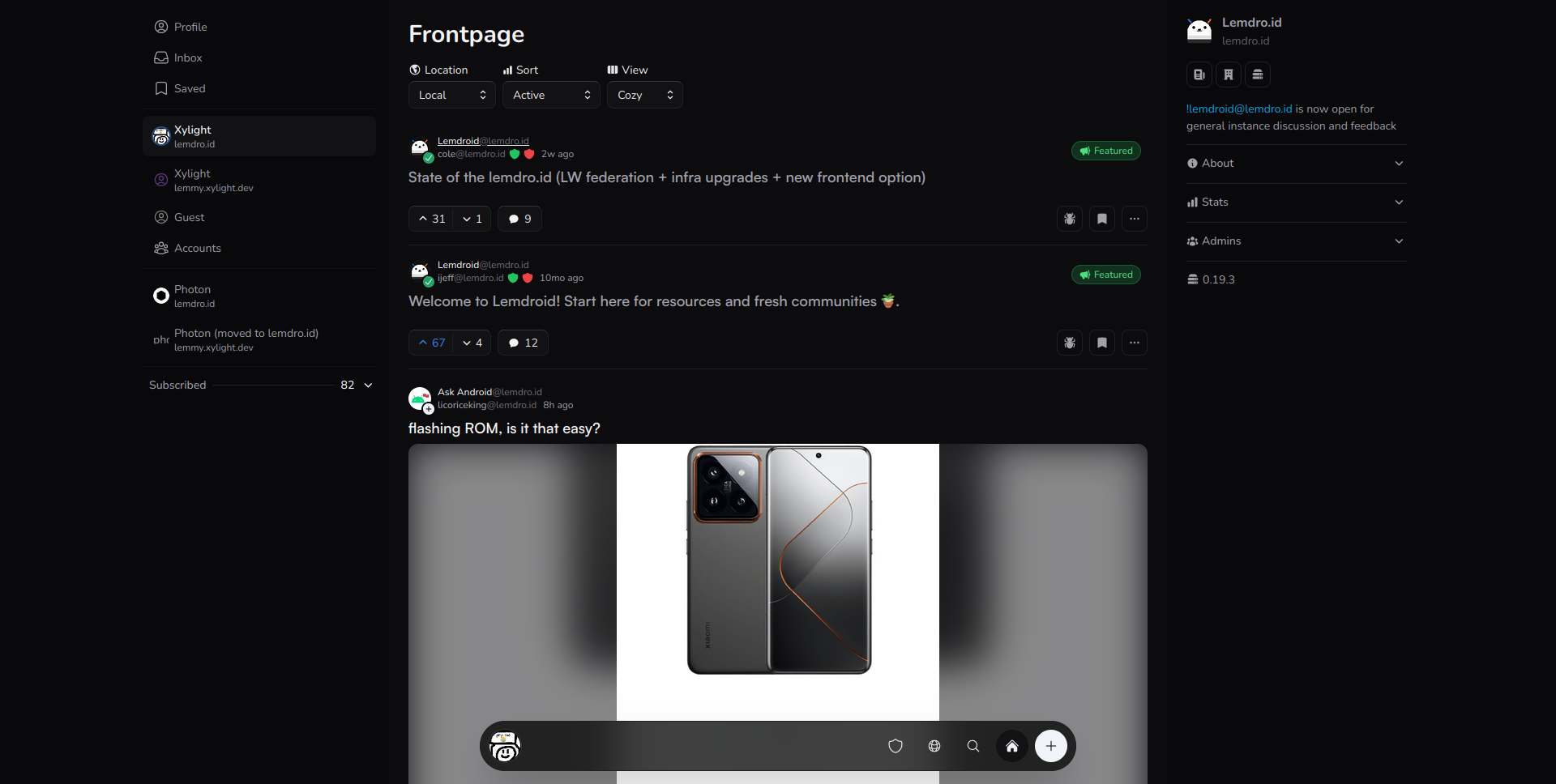
Green/Yellow:
{"other":{"black":"#23252e","white":"#f8f8f2"},"primary":{"100":"#50fa7b","900":"#f1fa8c"},"zinc":{"50":"#f8f8f2","100":"#f8f8f2","200":"#f1fa8c","300":"#f8f8f2","400":"#f8f8f2","500":"#f1fa8c","700":"#23252e","800":"#23252e","900":"#23252e","925":"#282a36","950":"#282a36"},"slate":{}}
Purple/pink:
{"other":{"black":"#23252e","white":"#f8f8f2"},"primary":{"100":"#bd93f9","900":"#ff79c6"},"zinc":{"50":"#f8f8f2","100":"#f8f8f2","200":"#ff79c6","300":"#f8f8f2","400":"#f8f8f2","500":"#ff79c6","700":"#23252e","800":"#23252e","900":"#23252e","925":"#282a36","950":"#282a36"},"slate":{}}
Synthwave:
{"other":{"black":"#23252e","white":"#f8f8f2"},"primary":{"100":"#8be9fd","900":"#ff79c6"},"zinc":{"50":"#f8f8f2","100":"#f8f8f2","200":"#ff79c6","300":"#f8f8f2","400":"#f8f8f2","500":"#ff79c6","700":"#23252e","800":"#23252e","900":"#23252e","925":"#282a36","950":"#282a36"},"slate":{}}