this post was submitted on 28 Jul 2023
25 points (96.3% liked)
Firefox
17865 readers
9 users here now
A place to discuss the news and latest developments on the open-source browser Firefox
founded 4 years ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments

Can you elaborate on that? What do u mean by OS level?
I really people to be specific do I know these things exactly.
I think Firefox should be able to keep the dropdown menu focused somehow, since its essentially HTML inside the browser engine, and its possible to disable pop hiding for Firefox UI popups in the browser toolbox. The browser toolbox can't inspect page HTML though, only Firefox UI elements.
I don't know if your assertions are right or if mine are either. But my understanding is that dropdowns are an OS feature and consequently the OS is responsible for managing the open and close state of dropdowns, depending on focus. Again, I'm not sure and I'm not expert. It's just what it's looked like to me as an observer.
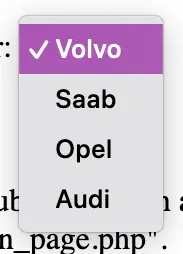
Well I'll note, I'm on Mac its's not a native dropdown menu, this is what it looks like:
If anything, you've proven the opposite. The color scheme and fonts between the two look the same.