So nice ! I was trying to make one to expand the page and use this 40% left-right margin on my screens, Thank you !
Here are my personal adaptations:
- Commented font-size for titles: I didn't like having them as small as the text
CSS code
/* post title font size*/
.h5, h5 {
/*font-size: 1rem !important;*/
margin-bottom: 0.1rem !important;
}
.
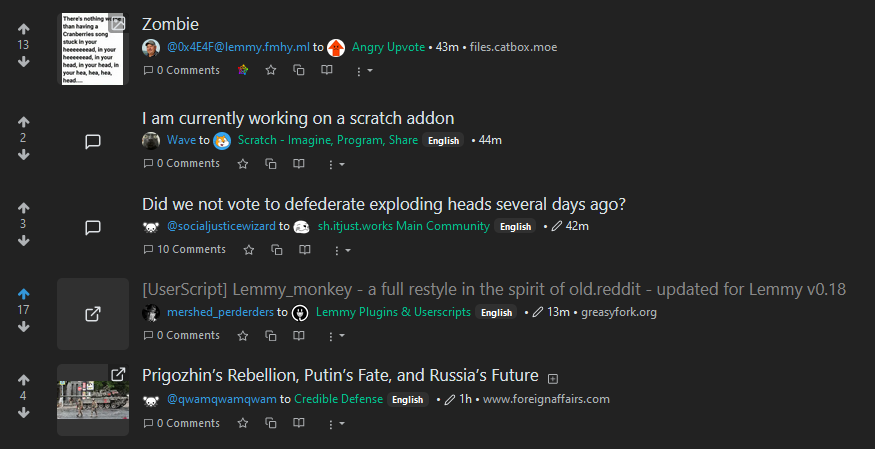
- Added a class for posts without image or links to have a thumbnail without the gray background, to dissociate them from links (that are from my point of view, too similar looking to text only posts)
- Also changed how I display images in thumbnail (I prefer to see the whole image resized down with no crop, even if hardly anything may be readable on the thumbnail)
CSS code
.thumbnail {
object-fit: scale-down; /* instead of "cover" */
background-color: #333;
}
/* Remove gray background for only-messages posts thumbnails */
.post-media a[href^="/post/"] .thumbnail {
background-color: unset !important;
}
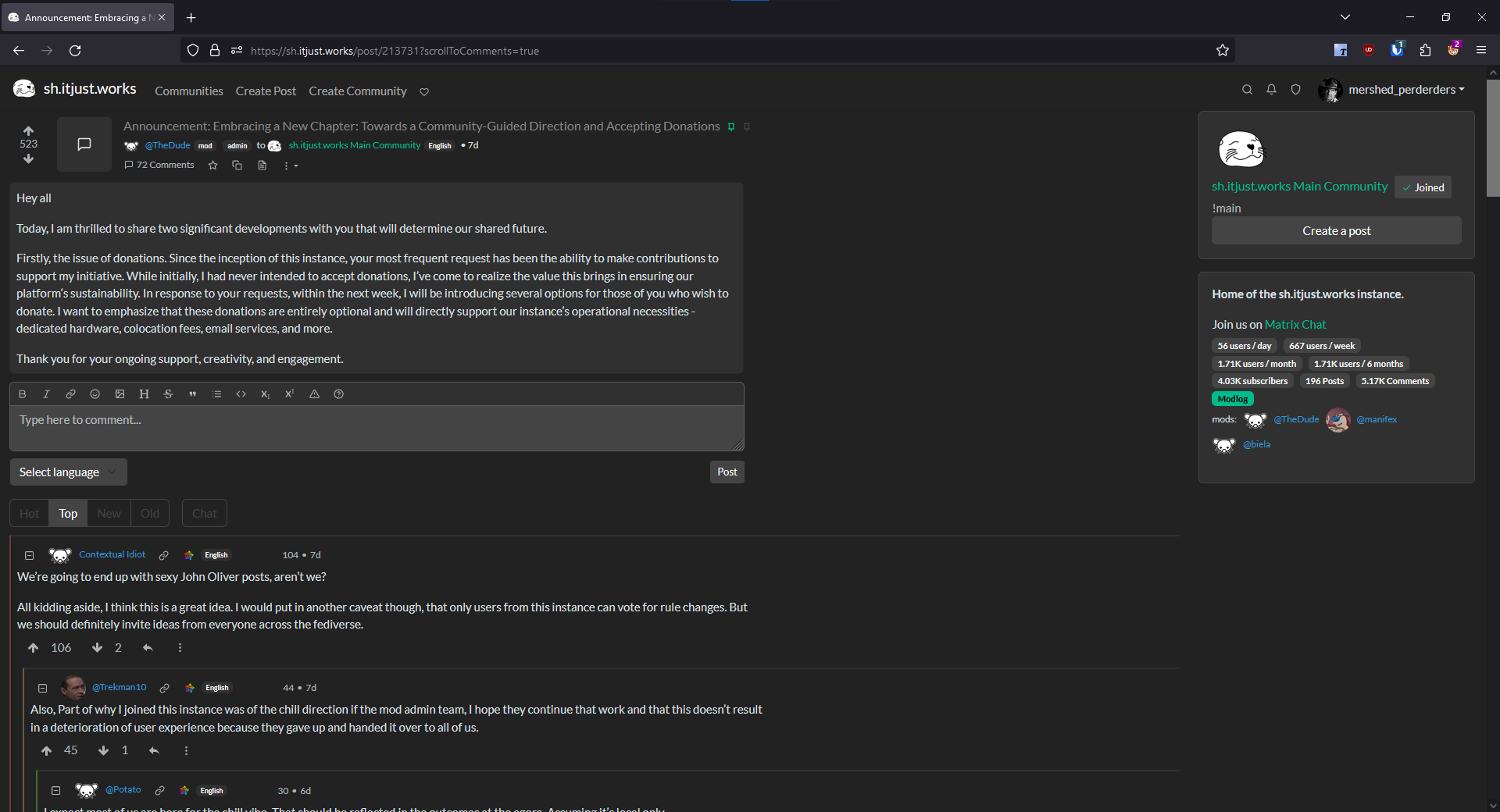
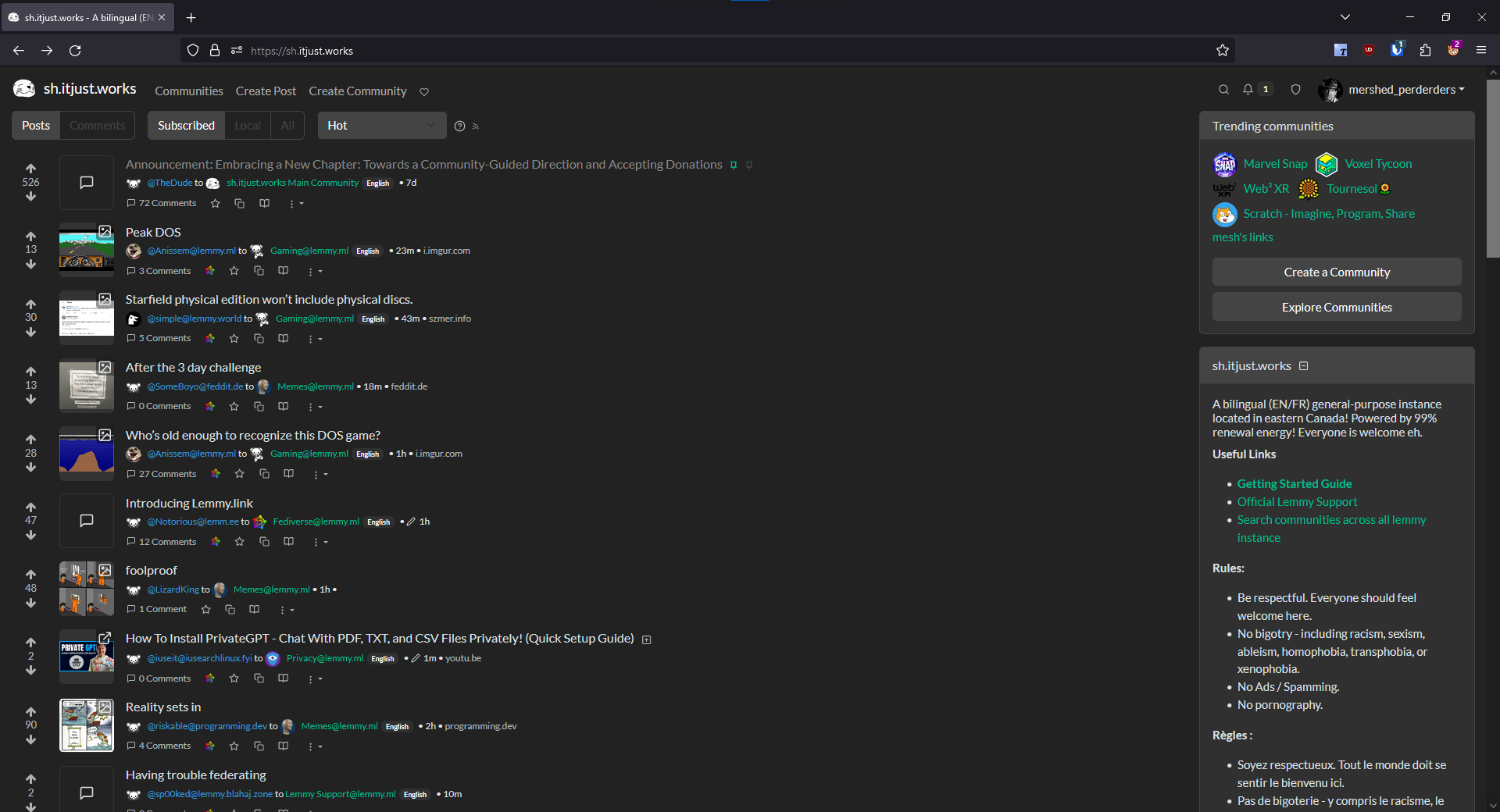
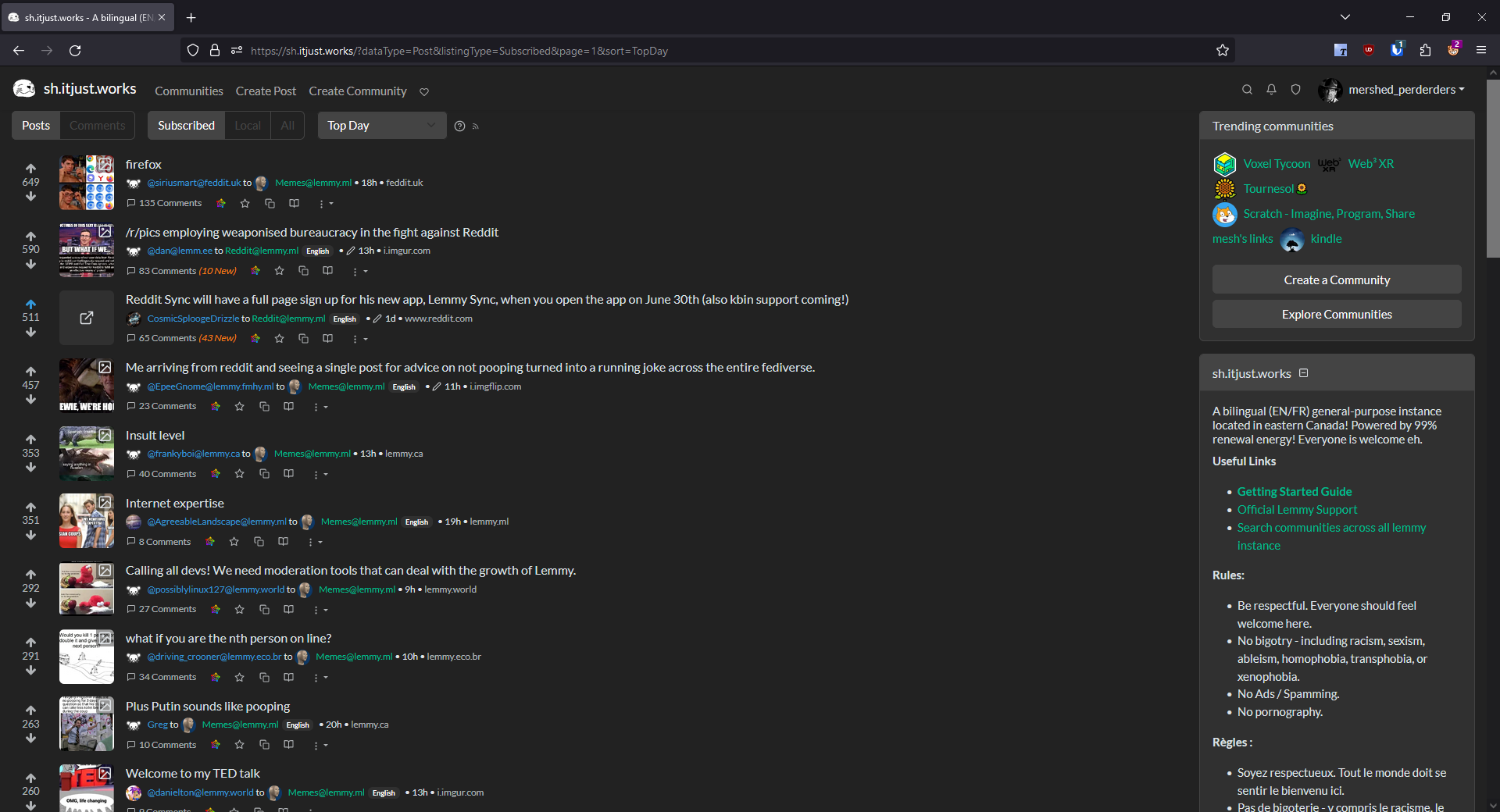
Screenshot

(Notice the visible difference between the link and the post without link)
 -
-